프로젝트를 시작하고 꾸려나가는데 개인마다 다양한 방법이 있다고 생각한다. 하지만 나는 아직 제대로 자리잡은 것이 없는 초보 중 초보기 때문에 어떤 순서로 진행해야 효율적이고 놓치는 것 없이 할 수 있는지 아직 감이 잘 잡히지 않는다. 그래서 잘 하는 사람의 것을 따라하며 나에게 맞게 변형해나가는 것이 맞다고 생각했다. 그래서 프로젝트를 시작하고 진행해 세팅 순서를 정리해보려한다. Node.js의 프로젝트 기본 세팅 정리 시작.
1. 깃허브(Git Hub)
(1) 새로운 repository 만들기
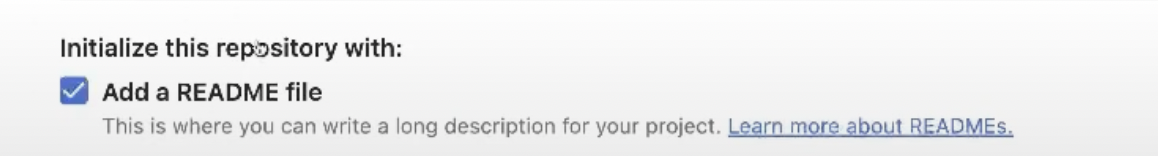
- readme 파일 같이 만들기
reaposity 생성시 add a reame file을 체크해서 같이 만들어보자

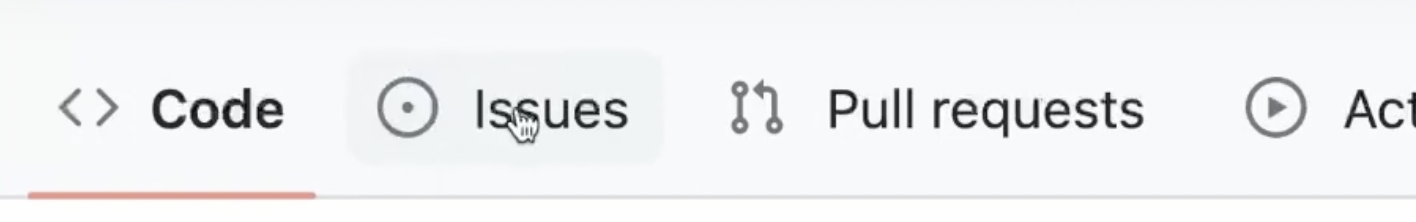
(2)Issue 탭 활용하기
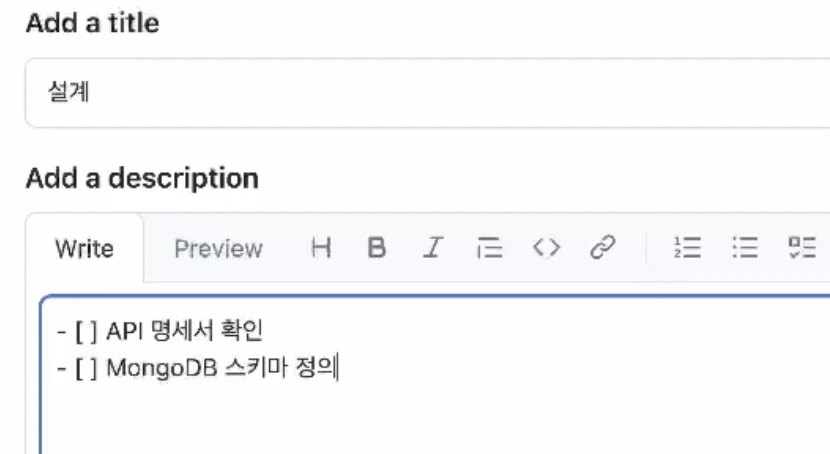
- 새로운 이슈를 만든다
각 이슈에서 해야할 일들을 나눠서 체크하며 진행할 수 있도록 목록을 작성해준다.
팀 프로젝트일 경우 누가 진행해야할지 Assignees를 지정할 수 있음


2. 설계
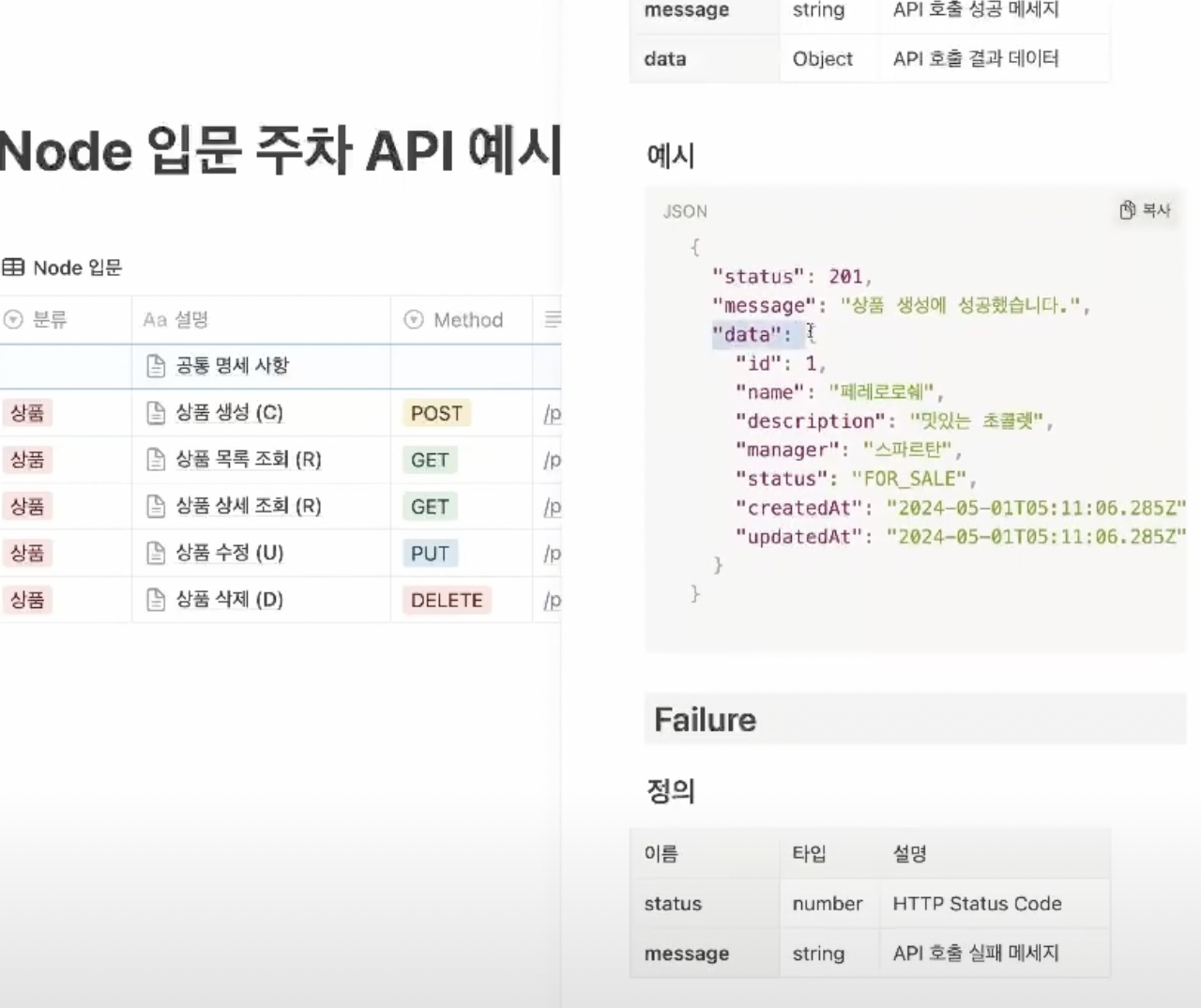
(1) API 명세서 작성하기 / 스키마 정의
- API 명세서 작성은 구현할 기능을 빠르게 이해해 개발 생산성을 향상시킬 수 있으며, 형식을 확인할 수 있기 때문에 추후 본인 및 다른 사람이 테스팅 및 수정하는데 있어서도 용이하다.
그렇기에 개발 전 API 명세서를 작성하도록 하자. - 하나씩 정리해나가면서 필요한 스키마들도 정의해나가도록 해보자


3. 개발 준비
(1) VS code에 git clone을 통해 repository 가져오기
- 빈 readme 파일 하나만 만들어져 있다. -> 아직 작성할 내용이 없기에 추후 작성
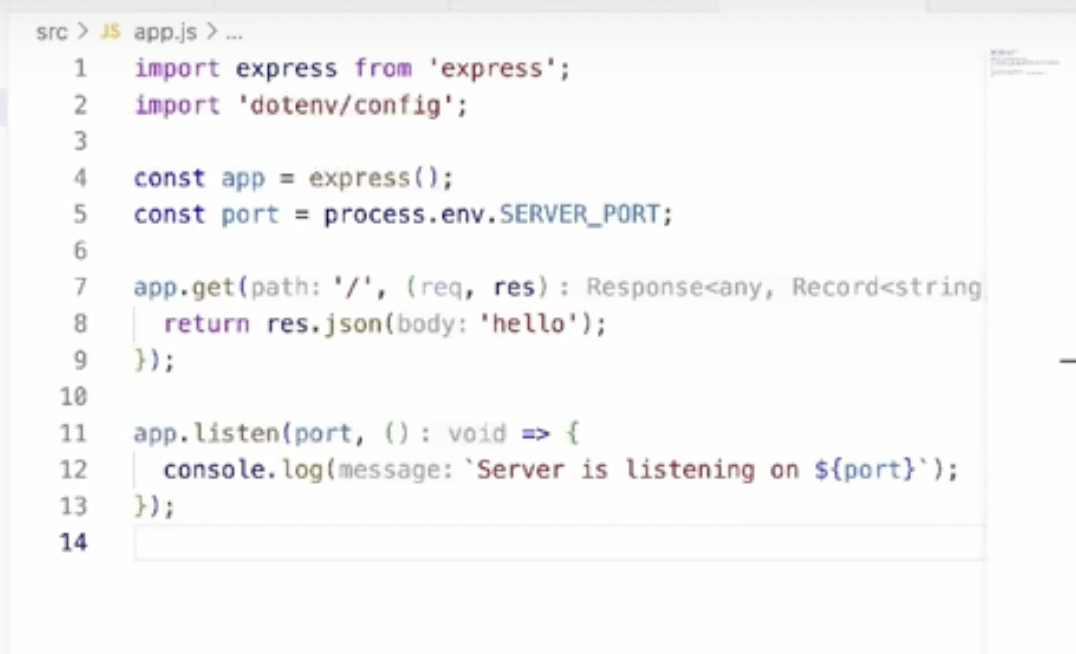
(2) env 파일 사용 설정
- 코드상 노출되면 안되는 정보 (api key 또는 db 접속 정보) 안전하게 관리하기 위한 파일
- env 파일에서 포트를 설정해준 후 app.js에서 import로 port 받아와서 사용후 껐다가 켜준다


(3) .gitignore 파일 생성
- gitignore.io에서 visual studio code, mac os, node.js, dotenv 등 필요한 것들을 추가 후 생성 눌러 공통적으로 많이 사용되는 것들 생성해 낸다.
- 결과를 복사해서 .gitignore 파일에 붙여 넣는다.
(4) .prettierrc 파일 사용 설정
- 개인의 선호에 맞게 설정 가능
- 파일 예시 복사해서 사용
(5) yarn init -y로 초기화
- package.json 파일 생성됨
- "type": "module"로 선택 (ES 사용할 것이기 때문)
- app.js 파일 생성해준 후, package.json main을 기존 index.js에서 app.js 파일 위치에 맞게 변경 (ex. src/app.js)
(6) nodemon 사용설정
- package.json 파일에서 "script"를 만들어준 후
- "dev": "nodemon src/app.js" 생성
- 포트 새로 열 필요 없이 알아서 리스타팅 해줄 수 있도록 설정
(7) 필요한 패키지 설치 (터미널을 통해)
- yarn을 이용해 배포가 됐을 때도 사용할 패키지 express, dotenv, mongoose를 설치
- yarn add express dotenv mongoose
- yarn을 이용해 개발할 때 필요한 prettier, nodemon 패키지 설치
- yarn add -D prettier nodemon
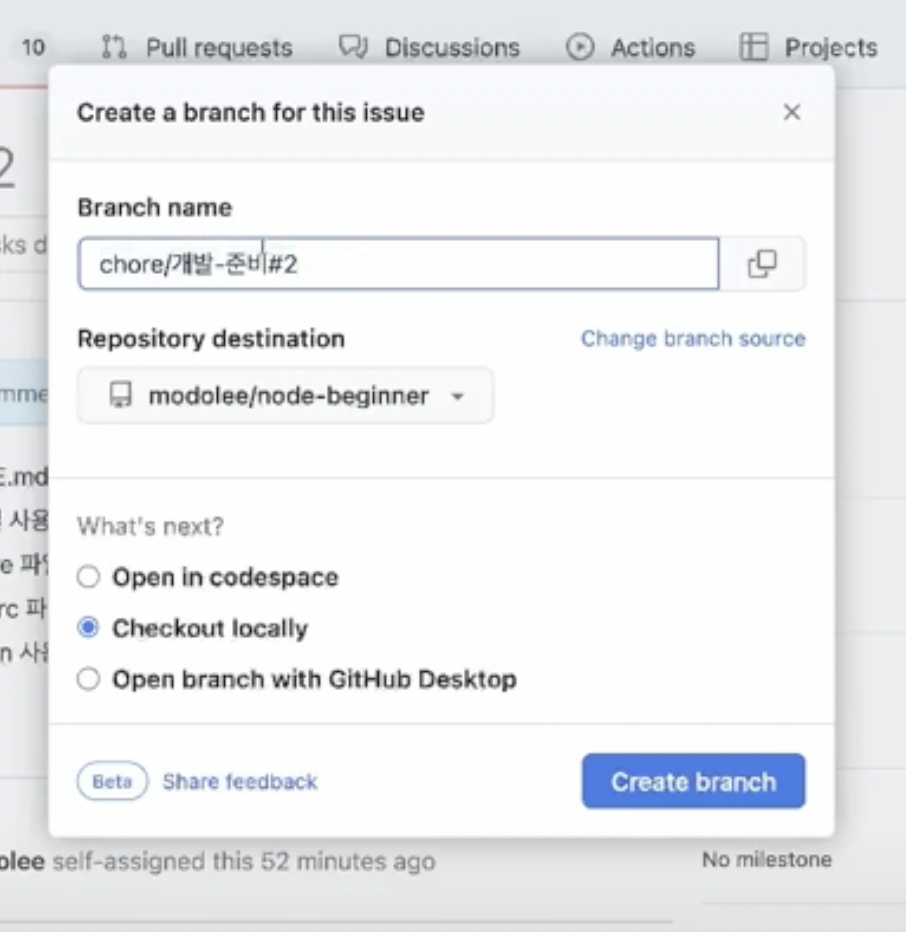
(8) git hub issue 페이지에서 브렌치 생성
- git hub 내에서도 브랜치 생성가능
- 이미지속 branch name은 카테고리 / 작업 내용 /연관 이슈 번호
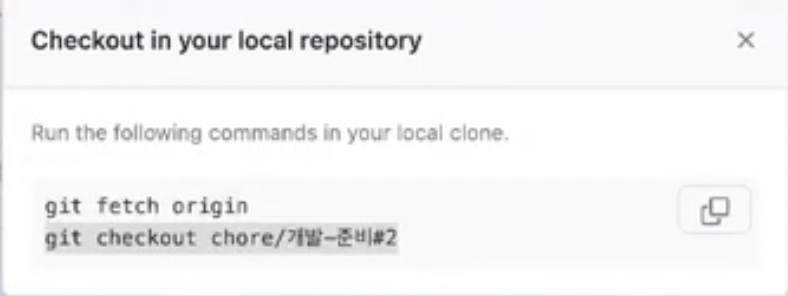
- 안내에 따라 checkout 하면 만든 브랜치로 변경


- 그 후 add - commit - push 진행하여 프로젝트 세팅 진행한 것 PR 넣는다
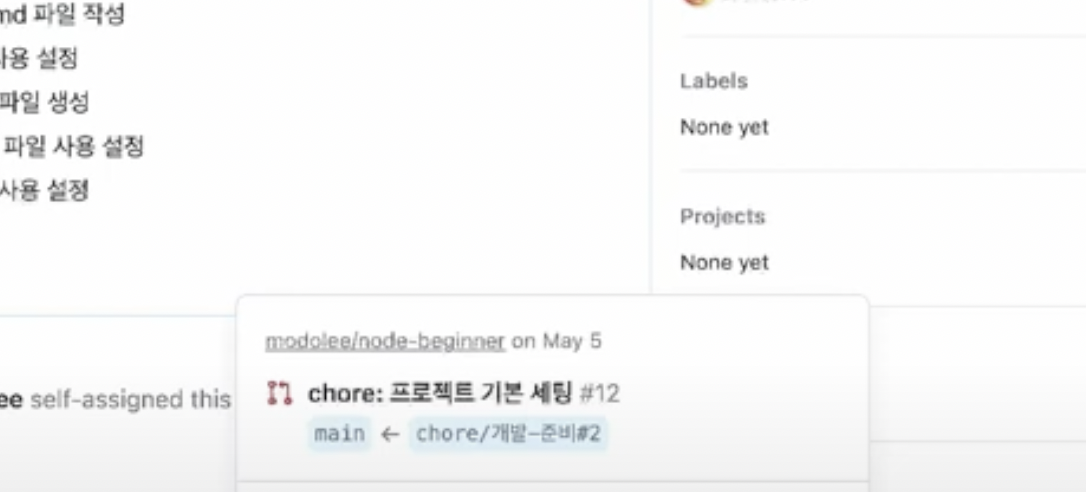
- 이슈에서 브랜치를 만들었기 때문에 이슈랑 자동으로 연결되어 PR 생성됨

- merge와 pull을 통해 개발 진행
- 해당 issue 들어가보면 closed 되어있음. PR 만들고 merge가 되면 자동으로 인식해서 clear했다고 closed 함
4. Mongo DB 스키마 추가
(1) 폴더 생성
- 'schemas' 폴더 생성 후, 'index.js', 'product.schema.js'파일 생성
(2) index.js에 dot env import 해준다
import mongoose from 'mongoose';
// TODO: .env 파일 사용을 위해서는 여기에 패키지 import가 필요합니다.
const connect = () => {
// mongoose.connect는 MongoDB 서버에 연결하는 메서드입니다.
mongoose
.connect(
// TODO: .env 파일에 다음과 같은 정보를 추가해 사용합니다.
// 빨간색으로 표시된 부분은 대여한 ID, Password, 주소에 맞게끔 수정해주세요!
// MONGODB_URL='mongodb+srv://sparta-user:aaaa4321@express-mongo.uy7ttg7.mongodb.net/?retryWrites=true&w=majority'
// MONGODB_NAME='node_beginner'
process.env.MONGODB_URL,
{
dbName: process.env.MONGODB_NAME
},
)
.then(() => console.log('MongoDB 연결에 성공하였습니다.'))
.catch((err) => console.log(`MongoDB 연결에 실패하였습니다. ${err}`));
};
mongoose.connection.on('error', (err) => {
console.error('MongoDB 연결 에러', err);
});
export default connect;
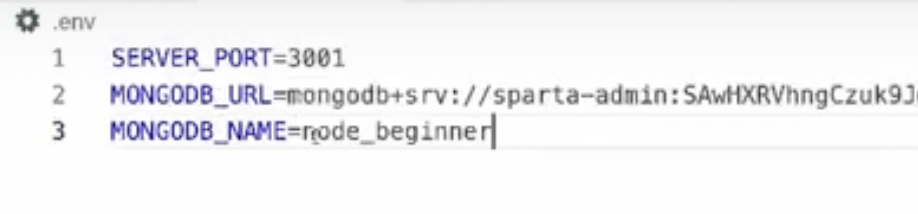
(3) env 파일에 mongo DB url과 이름을 넣어준다.

이후로는 스키마를 실질적으로 만들고 코딩이 시작되기에 여기까지가 기본 세팅이라고 생각해 정리해보았다. 각 상황 및 프로젝트에 따라서 다양하게 변형되겠지만, 이번에 env 파일, nodemon과 같은 것들을 처음 접했기때문에 한동안은 이 순서를 따라 진행해보려한다. 개발이 익숙해져서 능숙하게 변형시킬 수 있는 그 날까지 파이팅
'개발 기초 다지기' 카테고리의 다른 글
| 내일배움캠프 25일차 : Node.js 활용 CS 개념 (1) | 2024.05.21 |
|---|---|
| 내일배움캠프 24일차 : 알고리즘 문제 정리(없는 숫자 더하기, 제일 작은 수 제거하기, 가운데 글자 가져오기, 내적, 약수의 개수와 덧셈) (0) | 2024.05.20 |
| 내일배움캠프 22일차 : Node.js CRUD 구현하기 (0) | 2024.05.16 |
| 내일배움캠프 21일차 : AWS 및 git ssh key오류 (port22 : Operation timed out) (0) | 2024.05.15 |
| 내일배움캠프 20일차 : 알고리즘 문제 정리(콜라츠 추측, 서울에서 김서방 찾기, 음양 더하기, 핸드폰 번호 가리기) (0) | 2024.05.15 |

댓글